Верстка адаптивного дизайна - Адаптивный дизайн Mobile Friendly Websites Google Developers

Адаптивная верстка и инструментарий Google
При сегментировании поискового трафика по устройствам, за длительный промежуток времени, на большинстве проектов нашей компании мы видим следующее:. Мобильный трафик растёт и в определённый момент времени начинает превышать долю поискового трафика с десктопных устройств. Определить динамику мобильного трафика на сайт достаточно просто. Для этого необходимо воспользоваться системами аналитики, установленными на сайте. Рассмотрим отношение поискового мобильного трафика к десктопному на примере сайта N.








Адаптивный веб-дизайн — пожалуй, самый горячий тренд этого года. Возможность научить сайт подстраиваться под любой экран — монитора, ноутбука, телефона или планшета — затмевает традиционные мобильные версии. А зря: если в формат небольших сайтов и блогов такой вариант вписывается «на ура», на серьезных проектах с тысячами пользователей он создает проблемы. За последний год число «мобильных» пользователей Рунета выросло в разы.











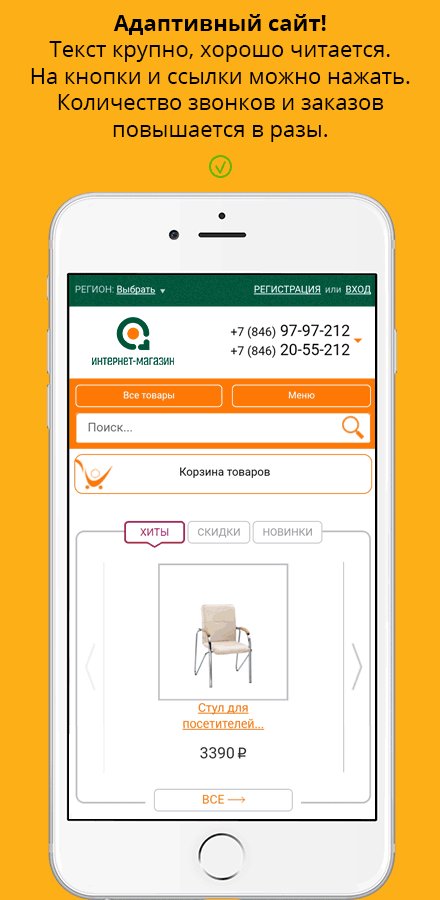
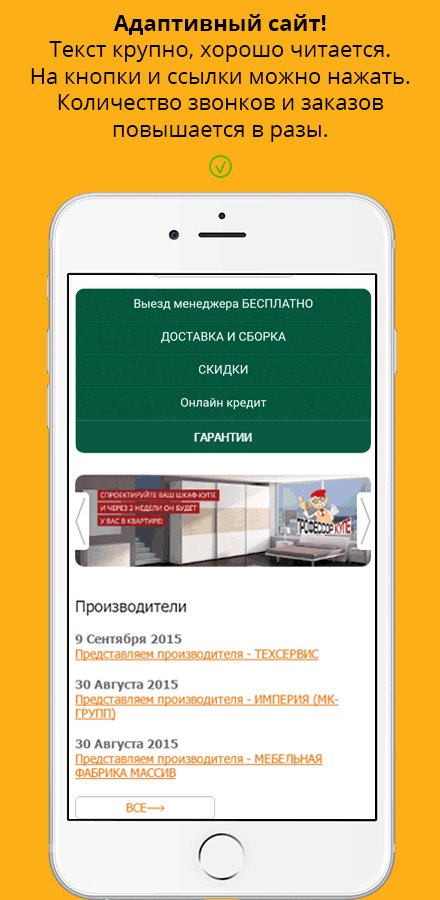
Мобильная версия или адаптивный дизайн сайта?
Еще в году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон Mobilegeddon , как сравнение с Армагеддоном. Одно только такое введение требований от поисковиков к наличию мобильной версии сайта может оправдать важность адаптивного дизайна. Проще говоря, веб-сайт должен быть удобным для просмотра на смартфоне.